 Beyond
Static Sites: Web Applications
Beyond
Static Sites: Web ApplicationsCarol Jones
Senior Technical Staff Member
IBM
May 1999
Introduction
So far, you've learned about the basics of WebSphere Studio, and probably have a good idea of how Studio helps you create static sites. In this section, we'll look at how Studio helps you create dynamic pages for your web site, including pages that access databases, JavaBeans, and other kinds of dynamic elements.
The remainder of this paper has the following sections:
- WebSphere's Programming Model
To help you understand the overall structure of web applications, we'll explain a little bit about WebSphere's programming model, and how it works with servlets, JavaBeans, Java Server Pages, and other things. - Using the Wizards
To see how it all works in practice, we'll walk through Studio's wizards, which help you create web pages and Java programs that run on your server. - Fine-Tuning the Pages
After you run the wizards, you'll want to make the pages look really great, so we show you how to do this using the WebSphere Page Designer. - Advanced Scripting Topics
We wrap up with a discussion of JavaScript, DHTML, and a few other advanced topics.
IBM's WebSphere Application Server gives you the infrastructure you need to deliver solid web applications across many hardware platforms. These web applications are based on Java servlets, JavaBeans, Java Server Pages (JSP) and Enterprise Java Beans. There are three editions of the WebSphere Application Server:
-
Standard Edition helps you create data-driven web sites based on JSP and Java servlets.
-
Advanced Edition introduces Enterprise JavaBeans and middleware connectors.
-
Enterprise Edition adds more EJB capabilities, distributed transactions across
multiple systems, and sophisticated data manipulation across multiple sources.
It also includes TXSeries, with support for CICS, Encina, and other advanced systems.
In any web application, there a lots of different kinds of files, produced by lots of different people. You're probably already familiar with the most common ones, like HTML pages, images, and maybe even CGI programs and JavaScript. But some of the new Java technologies might be unfamiliar, so let's explain what those are:
- Java Server Pages
Java Server Pages (JSP) is an HTML extension for doing server-side scripting in your web pages. They are called from a browser just like HTML pages, but they have special tags that let you insert Java logic directly into the page. - Java Servlets
Servlets are a Java alternative to CGI programs. They are simply Java programs that run on the server. They are called just like any page or CGI program (i.e. as a URL) but they have better performance than CGI and are much more portable. - JavaBeans
JavaBeans are the standard way of describing a Java class. A JavaBean has properties and methods that are described in very specific ways, so that even if you don't have the source code for a JavaBean, you can still find out what kind of data it stores and what its capabilities are. - Enterprise JavaBeans
Enterprise JavaBeans (EJB) are an advanced kind of Java classes that deal with distributed data, transactions, security, and persistence.
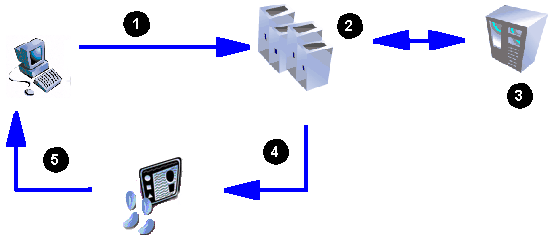
Although the exact details of the application's architecture are unique to every situation, many times there are common characteristics that are fairly easy to understand. Here's an example of a typical structure:

- First, clients, typically web browsers, make HTTP requests to view the pages
of your application.
- Next, a servlet is called (usually when a form's Submit button is pressed),
which decides what application logic to perform.
- It's best if the servlet doesn't do the actual business logic, but instead
calls JavaBeans or Enterprise JavaBeans to do the real work.
This "real work" can be anything your application needs to do
so it can be as simple as a database lookup or as complex as a CICS transaction.
- After the logic runs, the servlet decides what web page to call next.
It never produces HTML tags directly, but calls a JSP page instead.
- The JSP can have access to any JavaBeans you need, so it can pull data
values out of the beans, and display them in the final page that goes back
to the client's browser.
In the next section, we'll take a look at how the Studio wizards help you build applications which follow this structure.
We'll start by using the wizards to create pages that display and update data from a JavaBean. In this case, we're pretending that the JavaBean is performing all the business logic of the application (really, it's just a sample bean that doesn't do anything!). JavaBeans, as we mentioned before, are the standard component model for Java objects.
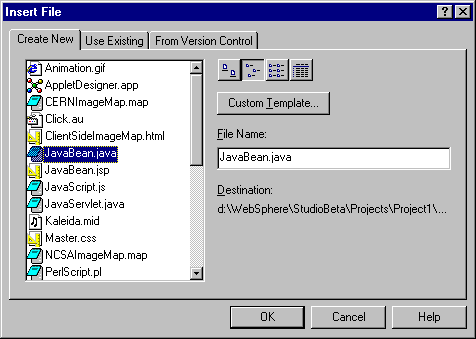
Since you might not already have a JavaBean handy, Studio gives you a template to start from. It's a very simple bean that has properties for a person's contact information, such as their street, city, and phone number. Select the servlets folder, then use the Insert File menu choice to add the example bean to your project:

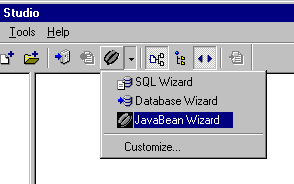
After adding it to your project, use the Compile option on the menu bar to run the Java compiler on it. Now you're ready to try out the wizard. Click on the wizard button on the toolbar to bring up the JavaBean wizard.

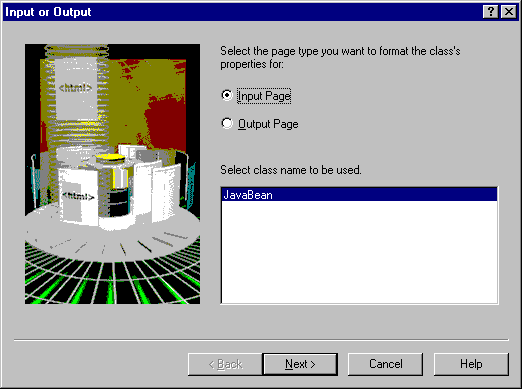
On the first page, choose the the bean that you just created, from the drop-down list.

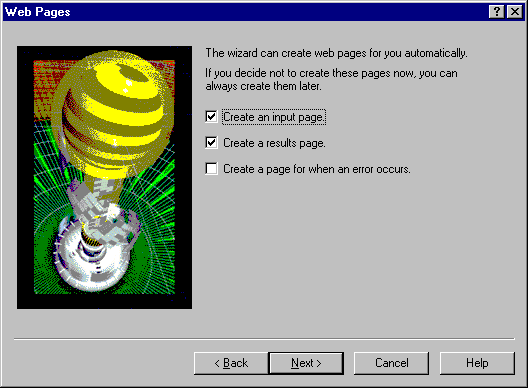
After you click Next, you can choose what kind of pages you want to have the wizard generate for you. Typically, you'd want to pick the input page and the results page, but the the wizard can also generate pages that display error messages. If you are using the database wizard, there are more advanced capabilities, so there are a lot of other pages you can choose from. Anyway, here's what it looks like in this example:

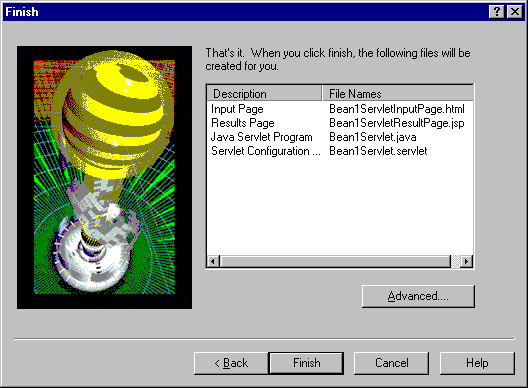
For the input page, the wizard will create a data entry form for you, and so that the person viewing the page can supply the input parameters that the bean needs (or database query, if you were using that wizard). On the output page you can display any of the data that is being returned by the bean. The wizard asks you a few other questions, but you can just take the defaults until you get to the Finish page. It will show you a list of what is about to be created for you, so you can make sure it's what you wanted.

After you click Finish, the files get created for you, and automatically added to your Studio project.
In the next section, we'll take a closer look at these files, and show you how to make changes to them.
Once you've generated pages from the wizard, you'll want to edit them using
WebSphere Page Designer.
Page Designer understands the JSP syntax that is generated by the wizards, so you can
not only change the look of your page, but also fine-tune the JSP tags themselves.
To do this, just select any of the JSP elements (indicated by ![]() in the Design view),
then use the pop-up menu and select Attributes.
The next article in this series explores this in a lot more detail, so you can really
get some hands-on practice when you read that one.
in the Design view),
then use the pop-up menu and select Attributes.
The next article in this series explores this in a lot more detail, so you can really
get some hands-on practice when you read that one.
Sometimes, you already have the HTML and JSP pages started, maybe from prototyping the site, or maybe because someone else is helping you with the page design. If this is the case, you can still use the wizards to help you add forms and JSP tags to the pages you already have. If you want to try it out, select a bean class or SQL query in your Studio project, then select Copy as HTML Script from the menu. This opens a "mini" wizard, which just asks you a few questions about the input page or the results page.

When you've finished, the form tag or the JSP scriptlet is copied onto the clipboard for you. Then, you can paste it into your page, wherever you want it to go.
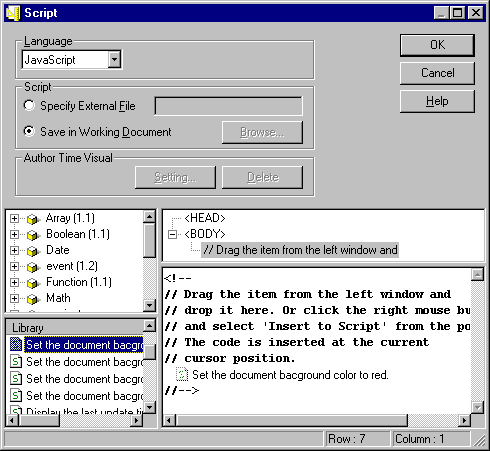
In addition to the built-in support for JSP, WebSphere Page Designer can also help you develop other kinds of client-side scripting, including JavaScript and DHMTL. If you want to add JavaScript code to your page, for example, you can use the Insert=>Script menu option to open the Script dialog. This dialog lets you drag and drop the script elements that you want, to assemble any kind of JavaScript, JSP, or VBScript code that you need. When you are done, the code is inserted into your page.

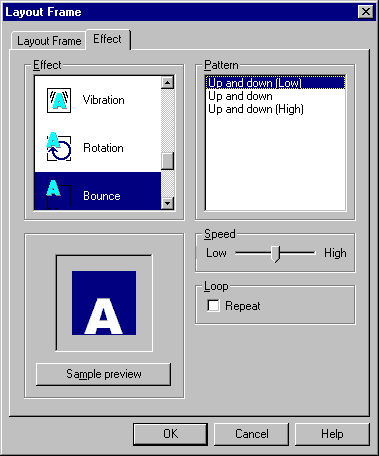
You'll also find it easy to add DHTML code to your pages. Page Designer has many predefined DHTML functions that produce special effects on your page. You'll find it under the Insert=>Layout Frame menu option.

Once you've added the layout frame and chosen the special effect, anything you drop into the frame will perform the effect. For example, if you add a frame and choose the bounce effect, dragging a ball.gif image into your page will produce a bouncing ball on your page.